この記事では、WordPressでブログを書いて投稿する方法をわかりやすく解説していきます。
ホームページを納品させていただいたお客様には、ブログもどんどん投稿してくださいと、いつもお伝えしています☺
ブログの投稿はホームページ運用にとっても重要な事です。
見込み客の流入も増やせますし、何より今は自分の想いや強みを発信する事、発信に魅力を感じてもらうことが大切な時代です。
とはいえ、WordPressでのブログ投稿って、慣れるまではなかなか難しいですよね。
WordPressは2018年に「ブロックエディタ」という投稿方法に変わったのですが、以前の投稿方法で解説されている記事も多かったり、旧エディタでの投稿に慣れているという方もまだまだ多いと思います。
 Cococala-web
Cococala-webこの記事では、しっかり最新版の投稿方法を、画像多めでわかりやすく解説します!
記事によっては旧エディタでの投稿を勧めているものもありますが、旧エディタは今後サポートが終了する可能性も高いです。
ですので今後は最新の投稿方法をしっかり習得しておくのがおすすめ。
ずっと旧エディタを使っていたけど、そろそろ「ブロックエディタ」で投稿できるようになりたい、という方にも参考になるよう、解説していきますね^^
WordPressでのブログの書き方
まずはWordPressにログインしましょう。
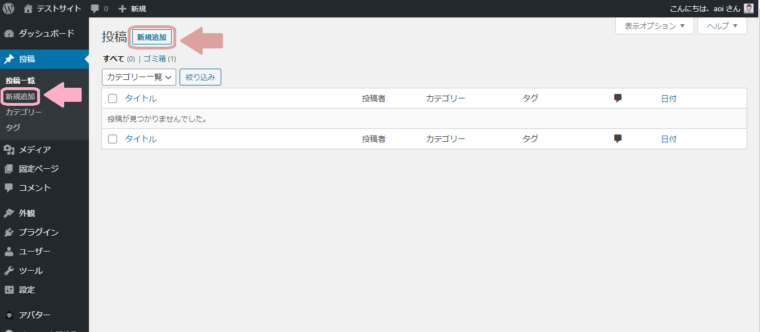
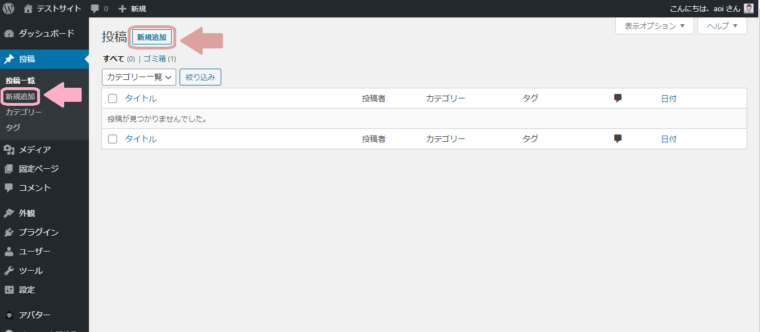
管理画面はこんな感じ。ブログを書くときは「投稿」を選びます。





矢印の「新規追加」どちらをクリックしても同じ投稿画面に進みますよ
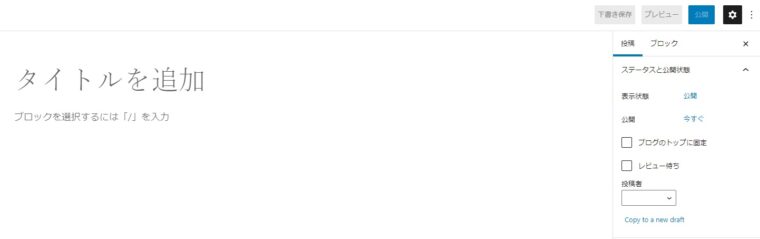
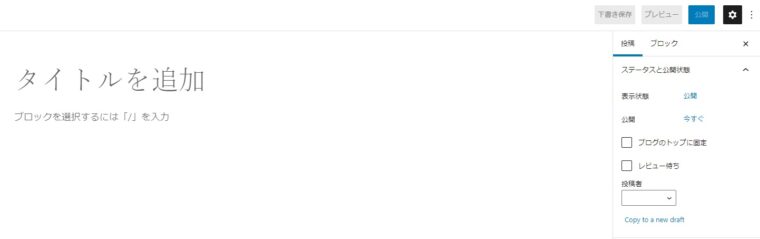
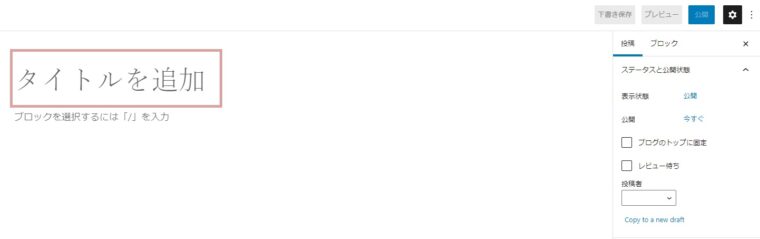
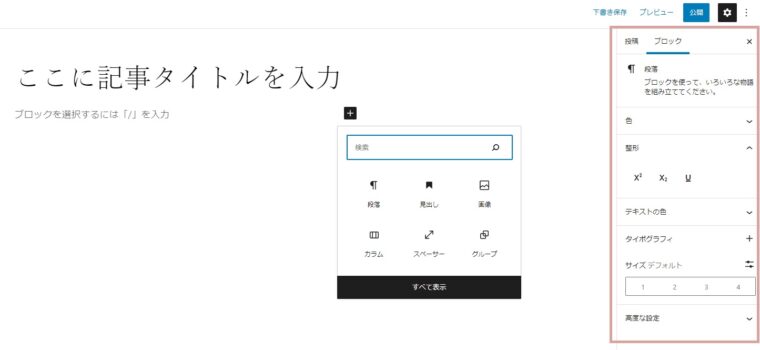
「新規追加」をクリックするとこんな画面になります。


この画像は初期設定のままの状態です。
使っているテーマやカスタマイズによって多少画面は異なりますが、基本的な機能や操作方法は同じです。
一つ一つ説明していきますね^^
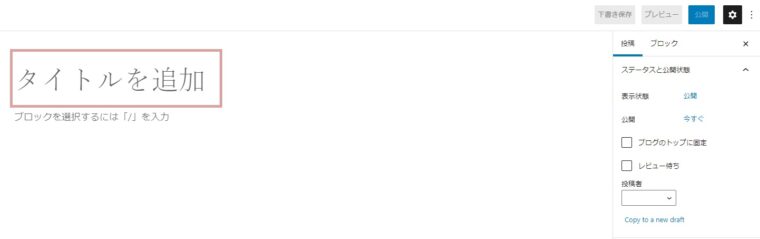
タイトルを入力する


「タイトルを追加」となっているところに、ブログの記事タイトルを入力します。
タイトルは32文字以内で考えてみてください。
これは検索結果に表示されるタイトルが32文字だからです。



検索結果では32文字以上の部分は「…」となります。最初の32文字で記事内容が分かればそれでもオッケーなので「32文字以内」にこだわりすぎなくても大丈夫ですよ。
タイトルには、出来ればその記事で狙いたいキーワード(例えばリフォーム会社のブログなら「リフォーム いつ頃」で調べた時に上位表示させたい等)を考えて入れるようにしましょう。
難しければ最初はあまり考えなくてもオッケーです!



投稿までの操作に慣れてきたら、どんなキーワードでブログを書いたら良いかも一緒に考えていくので安心してください^^
本文の書き方と設定
次に、実際にブログ本文の書き方です。
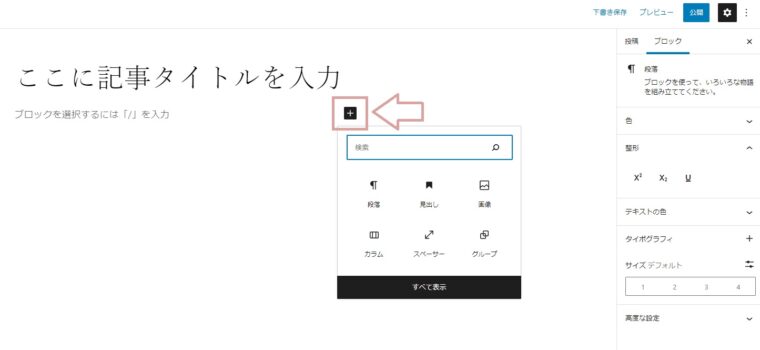
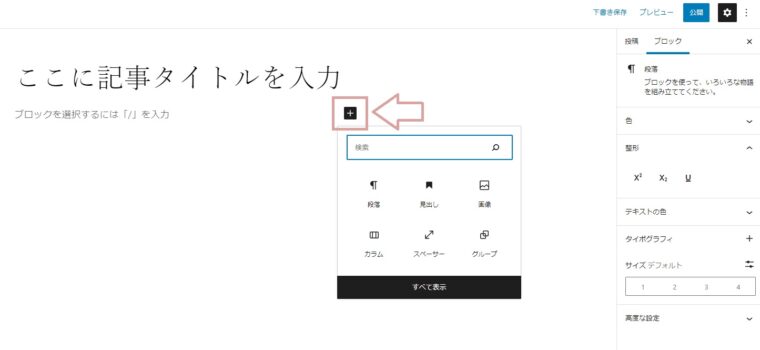
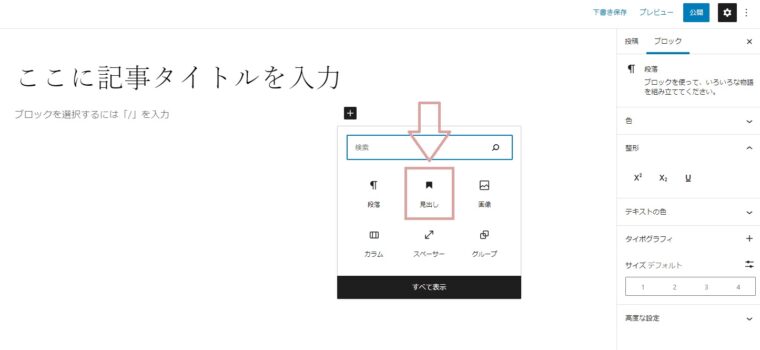
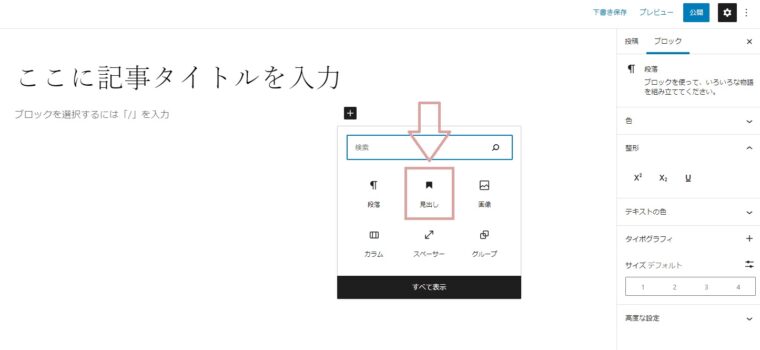
タイトルの下には、黒い「+」ボタンがあります。


これをクリックすると、色んな「ブロック」を追加できます。
WordPressの投稿画面ではこの色々な「ブロック」をどんどん追加してブログを作っていきます。



だから「ブロックエディタ」と呼ばれています。ちなみに旧投稿画面は「クラシックエディタ」と呼ばれます。
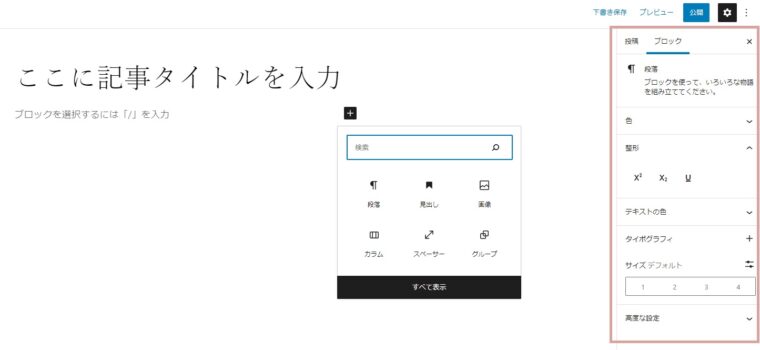
右側のスペースでは、ブロックごとの設定や、投稿そのものの設定を行うことができます。


もし右側のサイドバーが無い!という場合には、この歯車アイコンをクリックしてみてください。


すると右側のサイドバーが出てくると思います^^
文章を書く
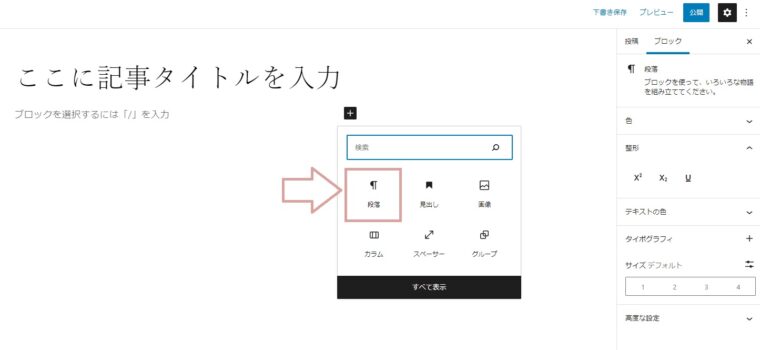
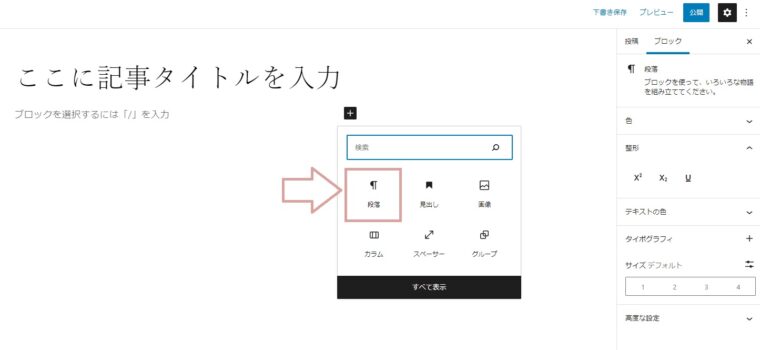
たくさんのブロックがありますが、普通の文章を打ちたい時は「段落」を選びます。


段落ブロックの設定では、文字の色や大きさを変える事ができます。
文章を打ってエンターキーを押すと、次のブロックを選べるようになりますが、行間を空けずに改行だけしたい場合は、「Shift + Enter」で改行できますよ☺
画像を挿入する
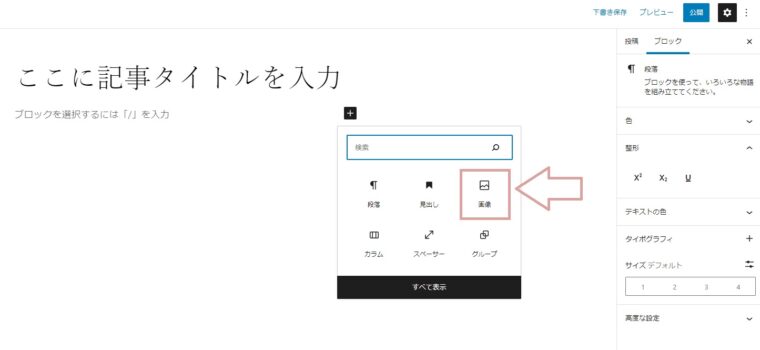
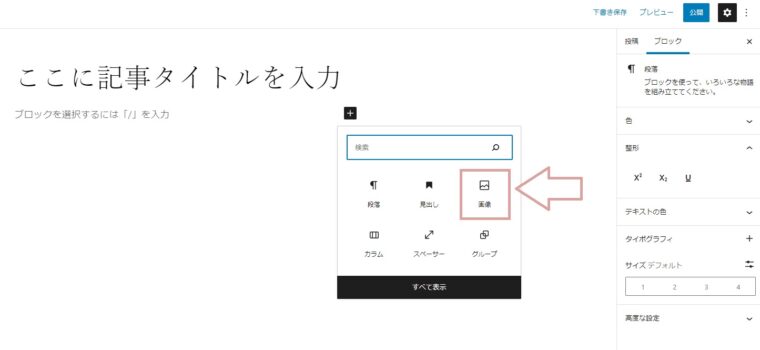
画像を挿入したい時は「画像」ブロックを選びます。


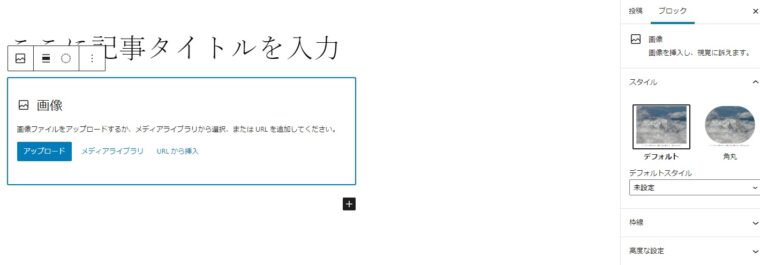
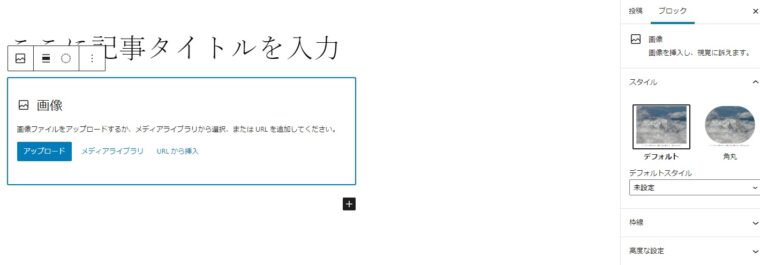
画像ブロックを選ぶとこの画面になります。


この枠の中に挿入したい画像をドラッグ&ドロップするか、アップロードをクリックするとパソコン内の画像をアップロードできます。
既にアップロードしている画像は「メディアライブラリ」に入っているので、「メディアライブラリ」をクリックして選択します。
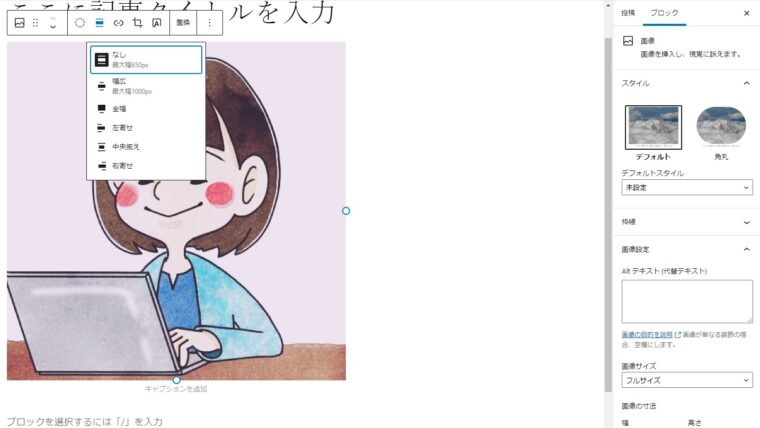
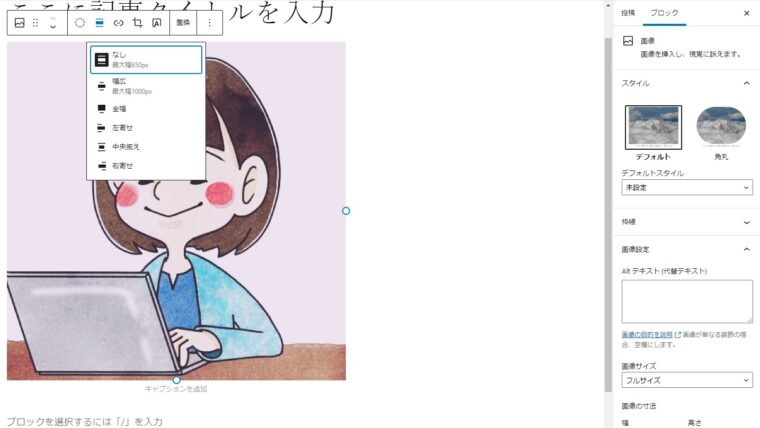
挿入した画像をクリックすると画像の上にバーが表示されて、ここから画像の配置(左寄せや中央寄せなど)も選べます。


画像の大きさはこの青丸から直感的に変えることもできるし、右サイドバーから具体的な数値や%で設定することも可能です。


画像ブロックの設定でぜひやっておいてほしいのがAltテキスト(代替テキスト)の入力です。


Altテキスト(代替テキスト)には、これがどんな画像なのかの説明を入力します。
画像がうまく読み込めなかったときや、読み上げ機能でサイトを閲覧している場合に表示、読み上げされる言葉になります。
Altテキストをしっかり入力していることはSEO的にも良いですし、実際に画像が見えなかった人にも優しい設定ですよね。



例えば↑の画像には「Altテキスト(代替テキスト)の入力画面です」と設定しました
見出しを付ける
ブログを書くときにぜひ使ってほしいのが「見出し」ブロックです。


「見出し」とは、書いてある内容をわかりやすくまとめたもの。



新聞の「見出し」のようなものであり、本の「目次」みたいなものです
「見出し」を使うことで単純に文字が大きくなったり装飾されたりして、読みやすくなるだけでなく、検索エンジンは「見出し」を特に重要な言葉として読み込んでいます。
なので「見出し」にもアピールしたいキーワードを入れていけるといいですね^^



もちろん最初は難しいと思いますが、慣れてきたらしっかりサポートさせていただきますね
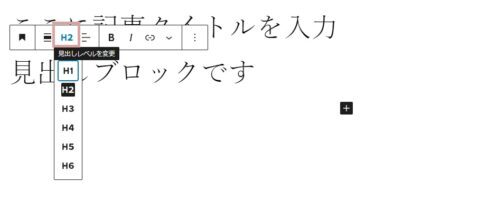
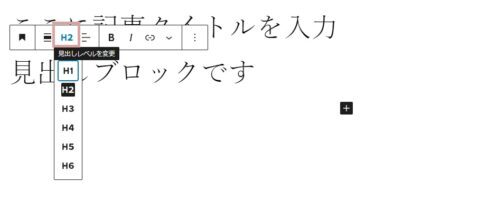
「見出し」ブロックを選択すると、H1~H6までを選択できるようになっています。


H1は記事タイトルのことですので、選ばないようにしましょう!
そして見出しはH2のあとにH3、その後にH4という風に使いましょう。



本の「大見出し」と「小見出し」みたいな感じですね
H2が続いたり、H2→H3のあとに改めてH2を使うのはオッケーですが、H2をとばしてH3とか、H3をとばしてH4を使ったりしないようにしましょう。
例えばこの記事で言うと、最初の大見出し(H2)が「WordPressでのブログの書き方」で、そのあと小見出し(H3)が「タイトルを入力する」「本文を書く」・・・と5つ続き、改めて大見出し(H2)の「ブログ本文の装飾の方法」に続きます。
また、「見出し」をまとめて「目次」として表示させることも可能です。
Webライティングでは「記事タイトル」の下に「導入文(簡潔な文章)」が入り、その次に「目次」⇀「見出し」⇀「本文」と続くのが一般的。
この記事でも、冒頭とサイドバー(PCのみ)に「目次」として表示させています^^



制作させていただいたHPは「見出し」を自動的に「目次」表示させるよう設定して納品させていただいています
スペースを追加する
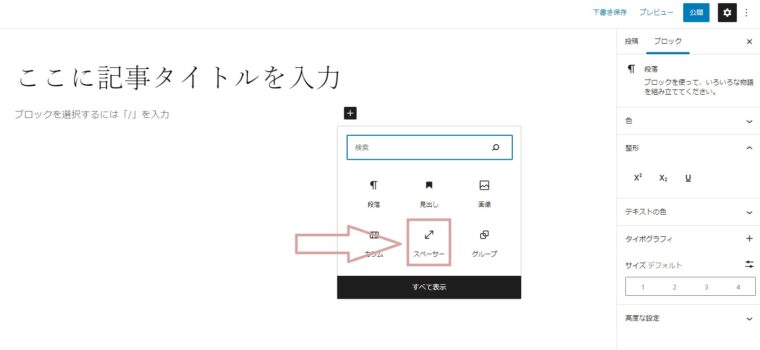
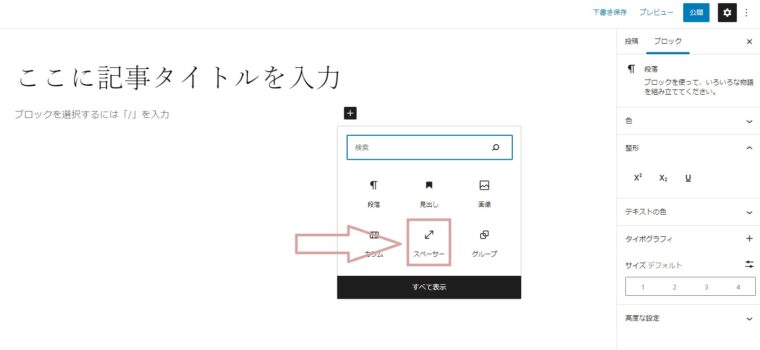
ブログ記事の中に余白を追加したいときは「スペーサー」ブロックを使います。


「Enter」キーで改行すると、管理画面からは余白が出来たように見えるのですが、実際に公開した記事には反映されません。
なので余白をあけたいときは、スペーサーブロックで高さを調整しながら余白を作ります。





青丸をスライドさせても良いし、右側の設定で高さの数値を指定することもできます。
その他、色々なブロックがあります
ここでは紹介しきれませんが、WordPressのブロックエディタではこの他にも色々な「ブロック」が用意されています。
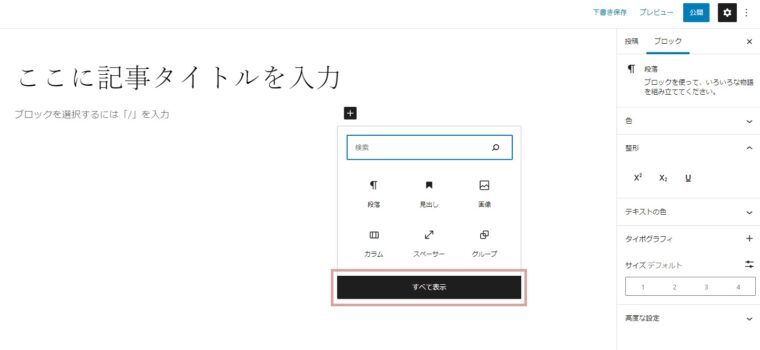
黒い「+」ボタンを押すとこんな選択画面が出てきますが


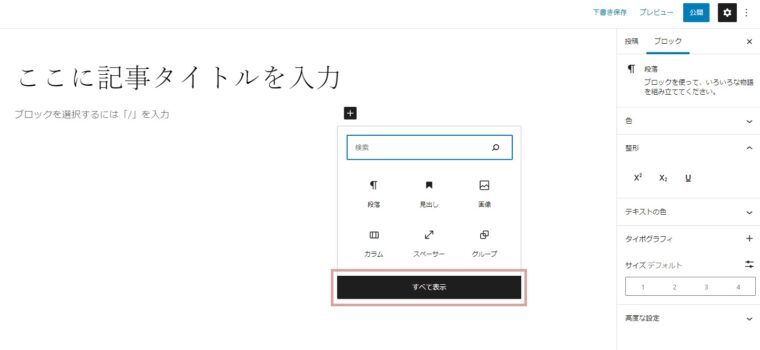
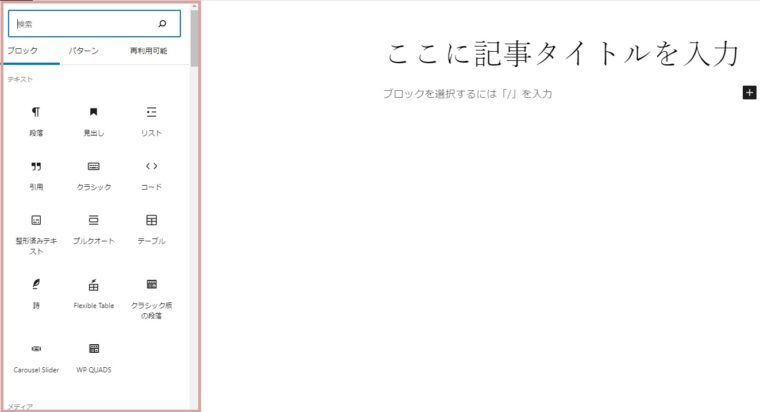
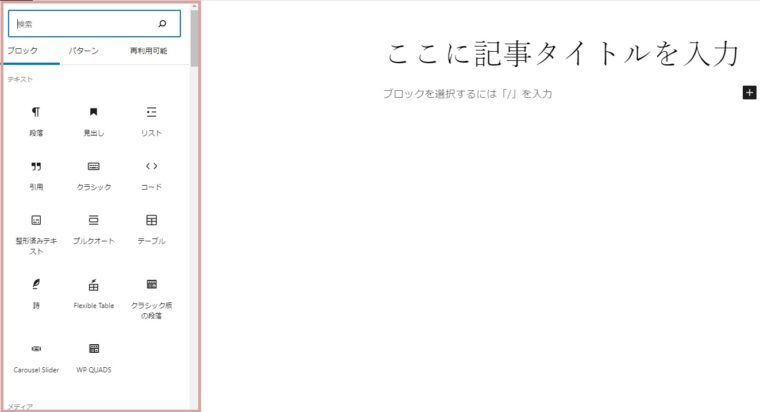
黒い帯の「すべて表示」を押すと、左側にこんな選択画面が出てきます。


ここからさらに、色んなブロックを選べます^^
箇条書きができる「リストブロック」や、表を作れる「テーブルブロック」、リンクボタンを簡単に作れる「ボタンブロック」などなど・・・
ちなみにCococalaで制作させていただいたホームページでは⇩のような「ふきだしブロック」も標準装備させていただいています^^



ぜひ試しに色んなブロックを選んで触ってみてください
引用をする
「すべて表示」を押したあとに出てくるブロックとして有効活用していただきたいのが「引用ブロック」です。
読んだ本の内容を一部を載せる場合や、他のサイトの文章を載せて紹介したいときは、かならず「引用ブロック」を使いましょう。





「引用」せずに文章を転載してしまうと著作権法の違反になりますので注意してください
引用ブロックを使うとこんな見た目になります。
引用元を入力する部分もありますので必ず明記しましょう
ブロックの削除や移動
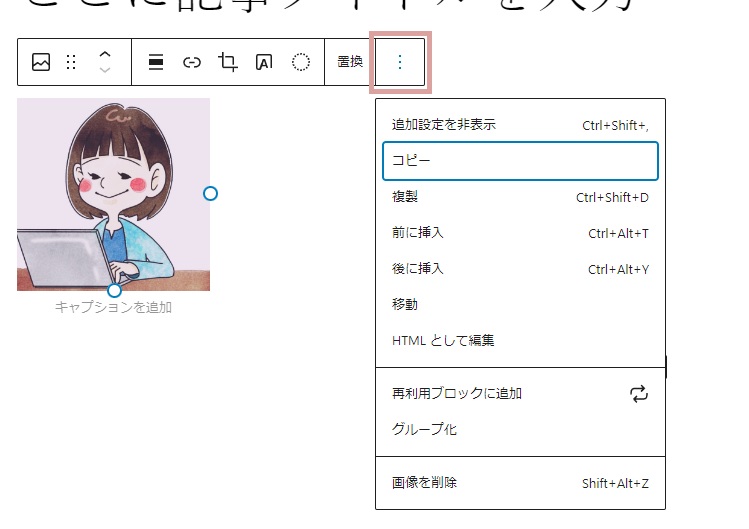
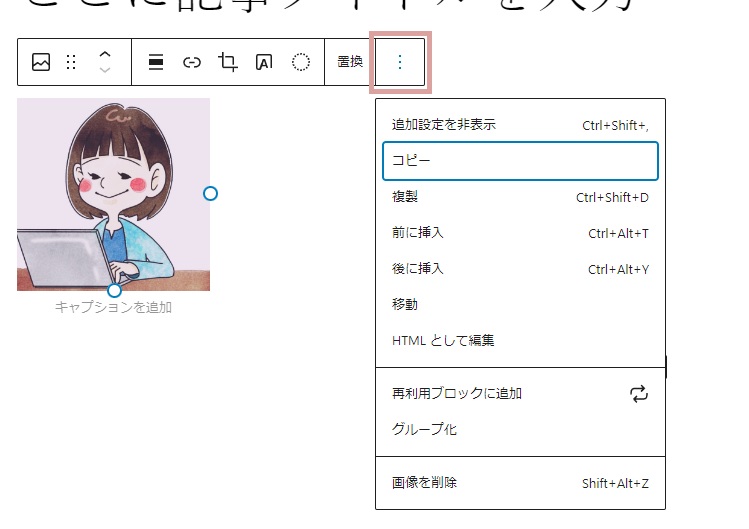
ブロックを消したい時は、「詳細設定(黒い点が縦に3つ並んでるやつ)」をクリックすると、一番下に「○○を削除」があります。(⇩の場合は「画像を削除」ですね)


この「詳細設定」では、ブロックをコピーしたり、「前に挿入」や「後ろに挿入」で新しいブロックを挿入することもできます。
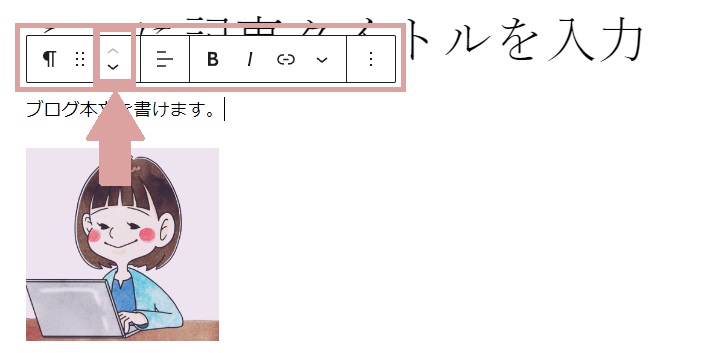
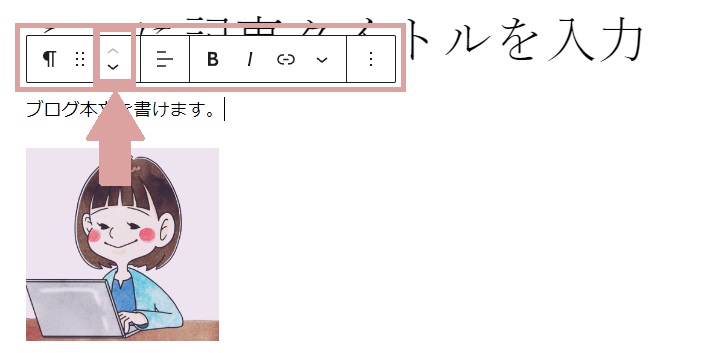
「∧」や「∨」で、ブロックを移動させることもできるのと、ここのバーでもブロックごとにいろいろな設定ができますので、いろいろ触って慣れていきましょう。


操作方法がわからないときや「この設定ってどこからするの?」という場合はお気軽にご質問ください^^
操作を取り消す、元に戻す
もし、操作を間違っちゃった!というときは、一番上の「←」もしくは「Ctrl + Z」キーで元に戻すことができます。





元に戻すのもブロックを消すのも簡単なので、実際に自分で色々触ってみましょう♪
ブログ本文の装飾の方法
太字と斜体、文字色の変更
ブロックを足していくことに慣れて来たら、文字の装飾もしてみましょう。
ずーっと黒い文字で文章ばかり続くと、やっぱり読み手も疲れてしまいます。
適度に太字や、文字サイズや文字色を変えたりすることで、大事な言葉を強調したり、見た目にメリハリをつけることができます。
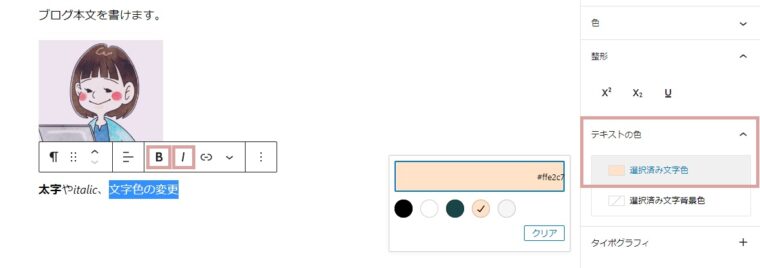
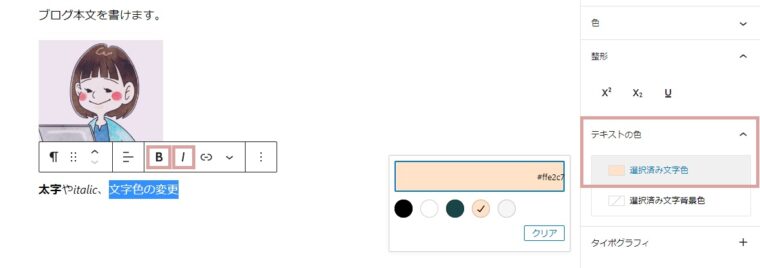
太字と斜体(italic)は、ブロックの上に出てくる設定を選ぶことで変えられます。
いずれも、装飾したい文字をドラッグで選んでから、太字は「B」、斜体は「/」を選びます(日本語は斜体になりません)。


文字色は右側の設定をカスタマイズします。
「選択済み文字色」(文字の背景色を変えたい場合は「文字背景色」)をクリックして、色を選びます。



#○○○となっている部分をクリックすると、好きな色に変更もできます。
リンクを設定する
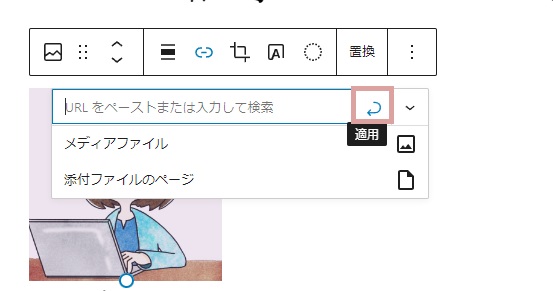
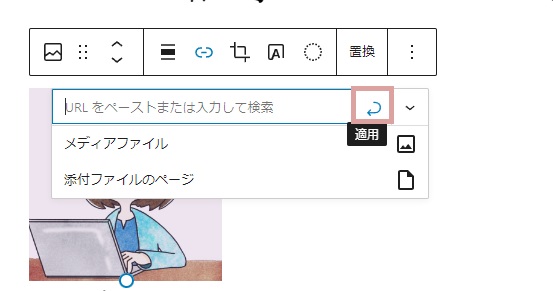
文字や画像、ボタン等にリンクを貼りたいはこのマークをクリックします。


クリックすると出てくる青色の枠にリンクしたいURLを入力します。
もしくは、サイト内の既存ページ(例えば「お問い合わせ」ページや、過去のブログ記事など)にリンクしたい場合は、そのページタイトルを入力すると既存ページを選択することもできます。





最後に「適用」のマークを押すのをお忘れなく!
文字サイズを変更する
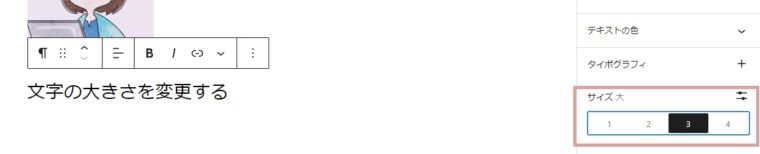
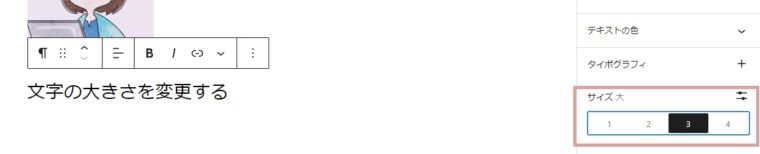
文字の大きさは、右の設定から変更できます。


↑の画像では、文字サイズ「3」を選んでいるので、文字が大きくなりました。
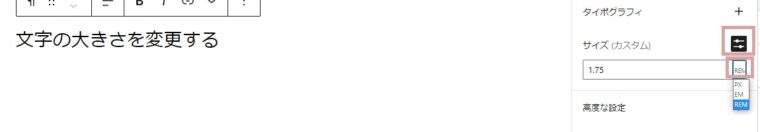
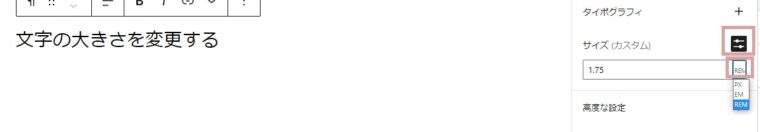
ここをクリックするともう少し詳しく、数値単位で設定することも可能ですが、少し難易度は高めです。。。


ちなみに上記の設定では、こんな風に文字の一部だけではなく、
こんな風に段落内すべての文字サイズが変わってしまいます。
WordPressのデフォルトの状態だと、文字の一部だけサイズを変える機能がないんですよね(´;ω;`)



一部だけ文字サイズを変えたいってよくあることだと思うので、これはぜひバージョンアップ等で改善してほしいですね
一部だけ文字サイズを変更したい場合は、プラグイン(拡張機能)を利用するか、文字サイズ変更に対応したテーマを使う事が必要になります。
今どんなテーマを使っているかによっても変わってきますのでここでは割愛しますが、もし「どうしたら良いかわからない」とという方は、お気軽にお問い合わせください^^



制作させていただくホームページでは、一部だけの文字サイズ変更も可能な状態に設定しますので、納品時にやり方をご説明しますね
こちらで制作させていただくホームページでは、マーカー機能や、その他こんな機能がほしい!というリクエストも出来る限り実装して納品させていただきます。
あとは実際に色々なブロックを使ったり装飾したりして、楽しくブログを書いてみてください☺
WordPressブログの投稿方法
ブロックと文字装飾を使ってブログを書けたら、少しだけ設定を整えていざ投稿!です^^
投稿の設定は基本的には、右側のサイドバーの「投稿」から行います。





設定も難しいものはありませんので、順番に説明していきますね
URLを設定する
ブログ記事に個別にURLを設定します。
ホームページのURLのあとに、任意のURLを設定するというイメージですね^^
例えばこのホームページでいうと「https://cococala-web.com/・・・・・」のように、「・・・・・」の部分のURLを設定できます。
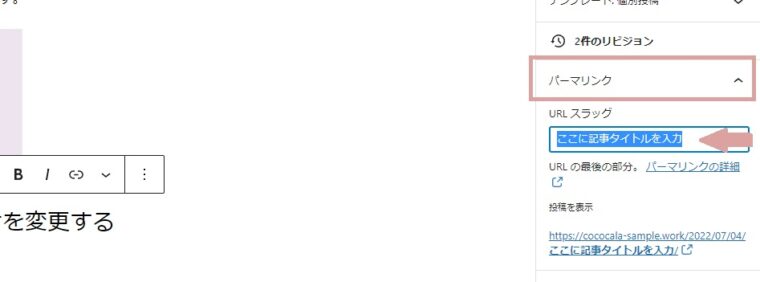
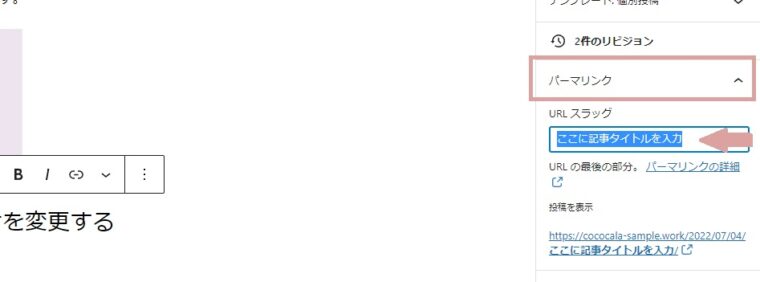
設定方法はまず、右側サイドバーの「パーマリンク」をクリックします。


このURLスラッグ(デフォルトでは記事タイトルが入力されているはず)に、英語(というか半角英数)で入力してください。
日本語を入力することもできるのですが、日本語だとURLをコピーしたりシェアしたりするときに「%e8%a8%98%e4%ba%」みたいな意味不明の文字列になってしまうので気を付けてください。



もしスラッグを入力できない場合は、いったん「下書き保存」をすれば、入力できるようになりますよ^^
この記事は基本的にこちらで制作・納品させていただいたお客様向けに書いているので、ご自身で作られている方はWordPressの設定によってURLスラッグが入力出来ない方もいると思います。
ここでは割愛しますが、設定方法を知りたいという方はお気軽にお問い合わせください☺
カテゴリーを設定する
カテゴリーはブログ内のジャンルみたいなイメージです。
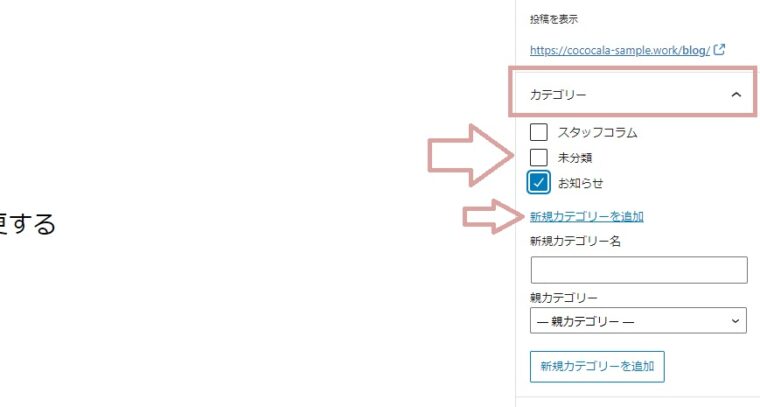
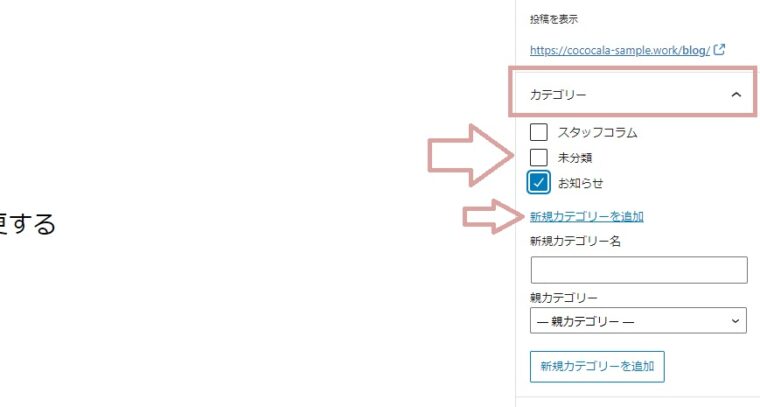
右側サイドバーの中から「カテゴリ」をクリックします。
最初は「未分類」にチェックが入っていますが、クリックしてチェックをはずすようにしましょう。


既に作ってあるカテゴリーは表示されていますので、クリックして選択するだけでオッケーです。
「新規のカテゴリーを追加」から、カテゴリー名を入力して追加することもできます。



あまり増やしすぎても読み手が記事を探しにくくなりますので、カテゴリー数は5~10ぐらいが良いですね
アイキャッチ画像を入れる
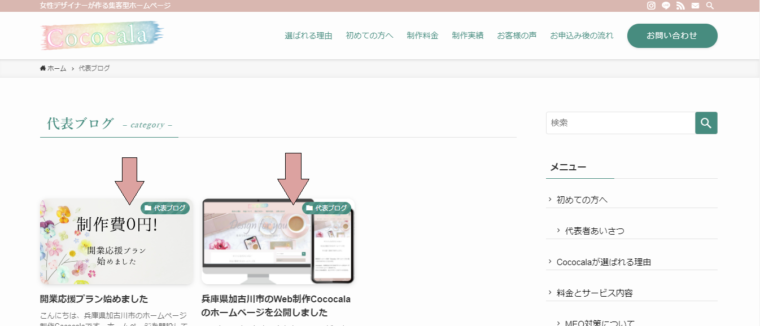
アイキャッチ画像は記事一覧に表示されたり、SNSでシェアされたときに表示される画像です。
例えばこんな記事一覧ページや


新着記事を表示させている場合など。


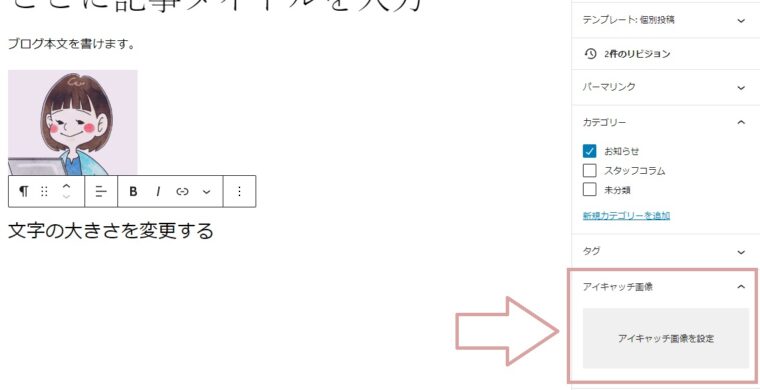
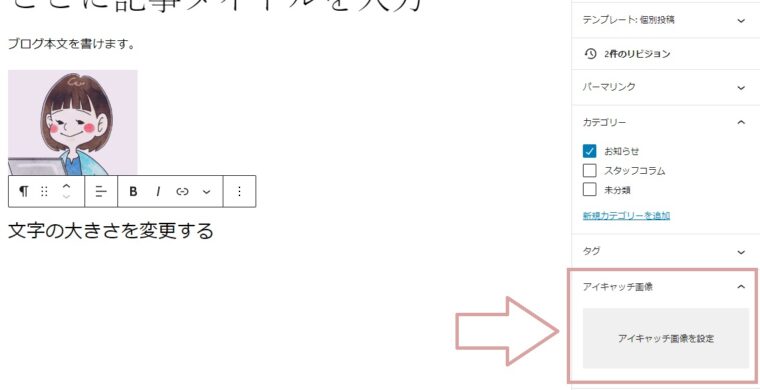
設定するのは右サイドバーの「アイキャッチ画像」から。


ここをクリックすると、画像をアップロードもしくはメディアライブラリから選択できます。



ブログ内で使った画像を設定しても良いですし、もし可能なら画像に文字を入れたりしてブログ内容をわかりやすく表現しても良いですね☺
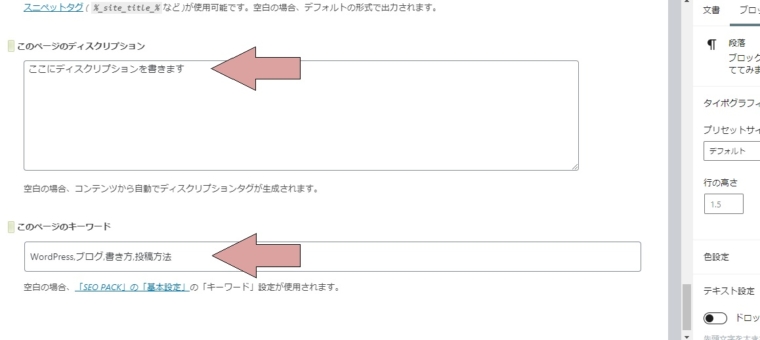
メタディスクリプションとキーワードを書く
出来れば設定しておいてほしいのが、メタディスクリプションとキーワードです。



難しそうな言葉ですが設定は簡単です
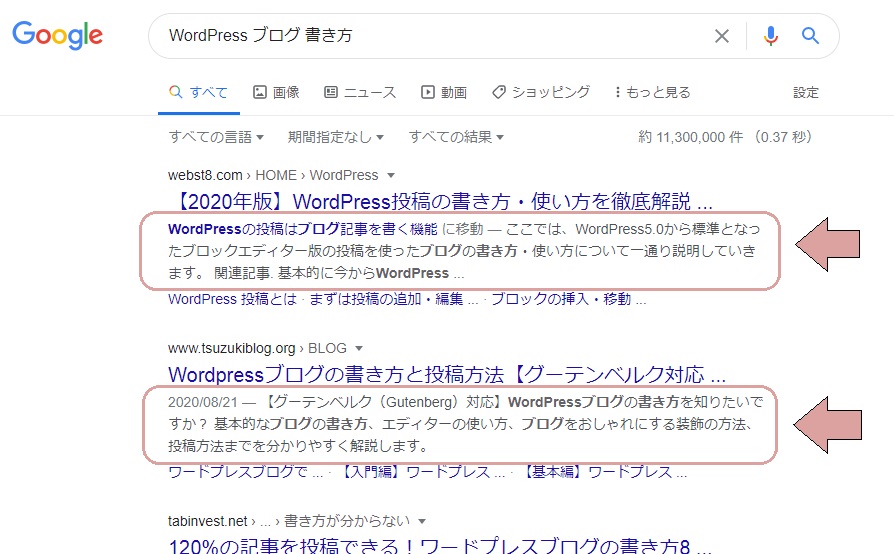
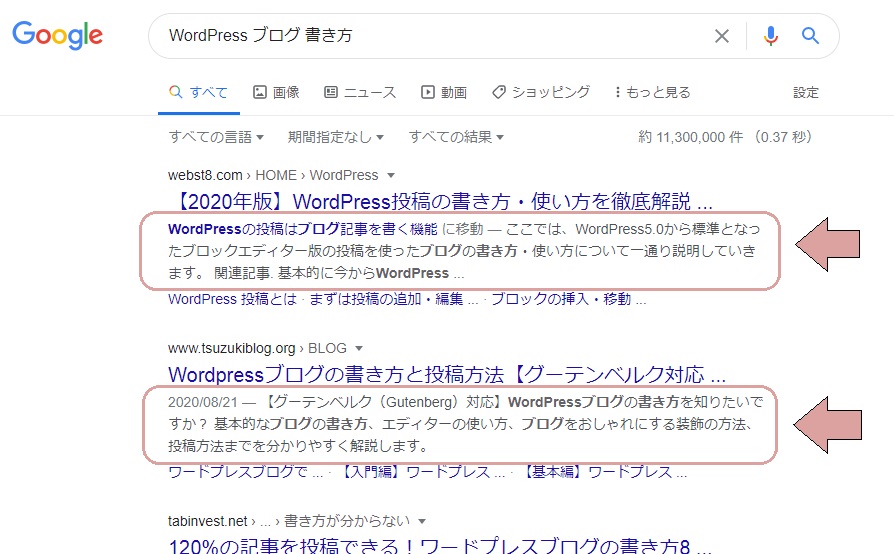
メタディスクリプションは検索画面でタイトルの下に表示される文章のこと。メタタグとも言われます。


設定していない場合は自動的にブログ内の文章の適当な部分が表示されるのですが、出来れば記事の内容をわかりやすく文章で書いておいたほうが「読みたいな」と思ってもらえますよね。
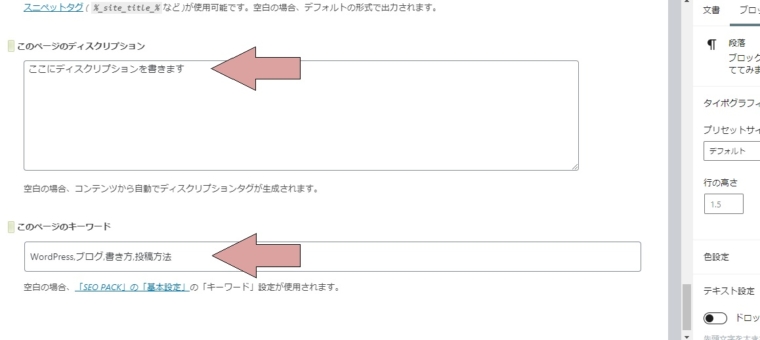
設定部分は右側サイドバーではなく、投稿画面の一番下にこんな画面があります。


検索結果に表示されるのは120字なので、120字前後で、ブログの内容をわかりやすく書いておきましょう。
自作されている方は、デフォルトのままだとメタディスクリプションの設定画面はありませんので、対応しているテーマを使うか、「SEO SIMPLE PACK」というプラグインがおススメです。
公開する
ここまでお疲れさまでしたー!
いよいよ、記事の投稿です!!
でもその前に、プレビューから「新しいタブでプレビュー」をクリックして、実際の画面をプレビューしておきましょう。


実際の画面で確認してみると誤字脱字の確認はもちろん、気になる文章があったり、もう少し装飾したい部分が見つかったりするものです。
それを修正してから、公開ボタンを押しましょう!
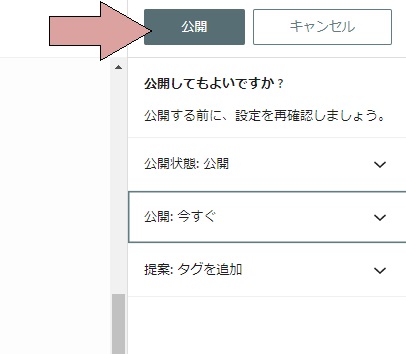
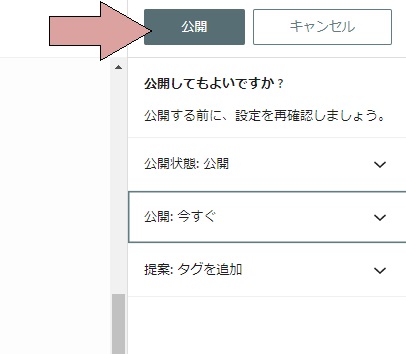
公開ボタンを押してももう一度、本当に公開するかの確認をされます^^


ちなみに「公開状態」をクリックすると、パスワードを入力した人しか読めない記事にすることも可能で、
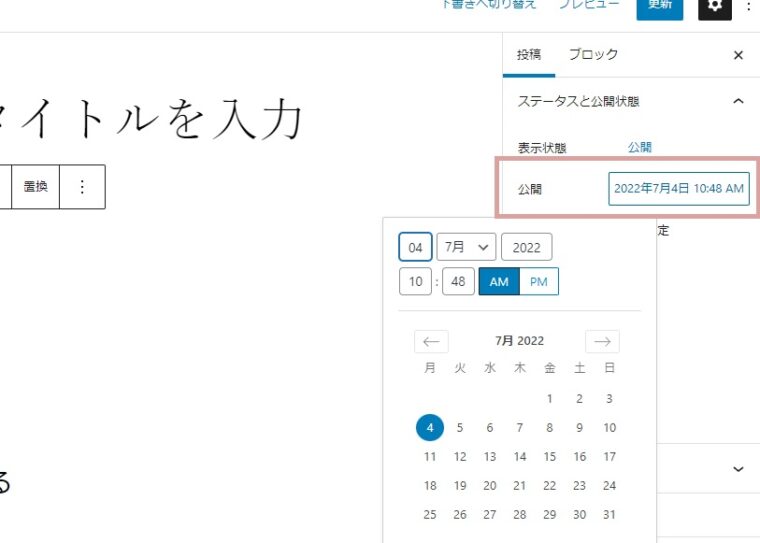
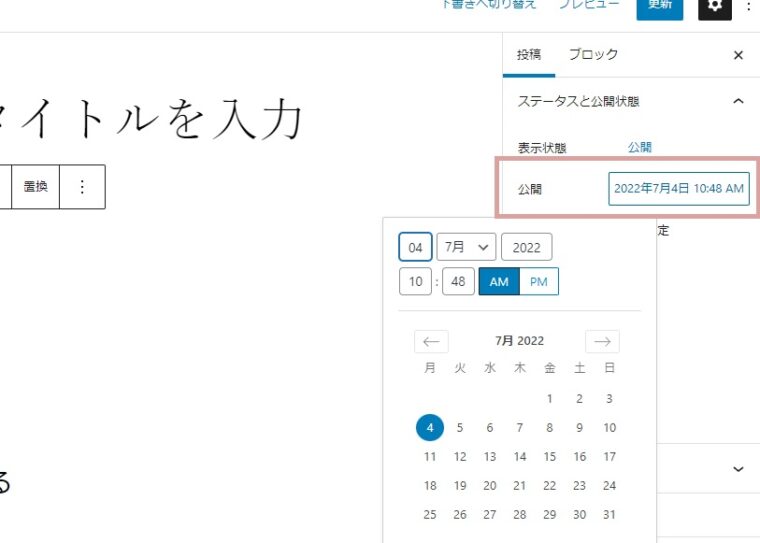
「公開:今すぐ」の部分もしくはこの日付部分をクリックするとカレンダーが出てきます。


過去の日付も選べますし、少し先の日時を選べば予約投稿にすることも可能ですよ☆
問題なければこのまま「公開」ボタンをクリックして、公開完了です!



お疲れさまでした~~~
と言いたいところですが、最後に公開したブログを自分のスマホからも見ておきましょう!



今はスマホからの閲覧の方が多いですからね
スマホから読みにくい部分はないか、もう一度確認して、気になるところは修正しておきましょう。
まとめ
以上が、WordPressでのブログの書き方と投稿方法です。
長くなったし難しく感じたかもしれませんが、慣れの部分がかなり大きいですので、まずは頑張って何記事か投稿してみてくださいね^^



わからないところがあれば、何でもお答えしますのでお気軽に連絡してください♪